
Blog
Nuestro punto de vista sobre los temas que nos preocupan:
tecnología, diseño, rentabilidad y personas
La huella humana en el futuro
En alguna ocasión he escuchado en nuestras oficinas conversaciones alrededor de la obsolescencia de ciertos perfiles en una era tecnológica que avanza rápido hacia la automatización y la denominada “Inteligencia Artificial”.
En uno de mis últimos artículos os traía mis exploraciones en Spaces, un espacio de coworking situado en Amsterdam y con un pie en el futuro. Ese mismo viaje me llevó a Space10, un vivero de innovación situado en el mercado de la carne de Copenhague y con un pie y medio en el futuro.
Subvencionado por IKEA, Space10 se creó como lugar de investigación y diálogo en torno al futuro del habitat humano. En el edificio, una antigua cámara de procesado, podemos encontrar oficinas para investigadores, creativos y estudiantes, talleres para el desarrollo de piezas de diseño industrial, mobiliario o prototipos tecnológicos. Además, el hall de entrada es un espacio abierto que acoge regularmente encuentros y jornadas donde diferentes ponentes acuden, bajo un tema común, a presentar ideas innovadoras.





Tal fue mi suerte que en aquellos días Space10 abría sus puertas para una jornada denominada “Brain, body and behaviour”. Por el pequeño escenario del hall pasaron diferentes agentes relacionados con la integración cerebro, cuerpo y tecnología. Desde responsables de investigación en universidades, diseñadores de producto a empresas medianas y grandes relacionadas con biométrica. Os haré un apunte de algunas las ponencias pero en el anterior link podéis encontrar la lista completa y explorar más allá.
Morten Friis-Olivarius presentaba un estudio universitario sobre el equilibrio entre el nivel de foco y la capacidad de generar ideas originales. Para ello nos presentó Platowork, un producto que nos ayuda a poder enfocarnos o a estimular nuestra capacidad creativa buscando un equilibrio entre la concentración y la generación de ideas originales.
Mike Storm presenta un nicho de mercado muy curioso que explota la multinacional Neurosinc para la que trabaja. Neurosinc aplica innovaciones en neurociencia para ofrecer a grandes marcas datos sobre la respuesta emocional del público a sus campañas, productos o servicios. Fue un caso interesante ya que Mike presentaba los test de usuarios y otros procedimientos actuales como incompletos ya que el usuario o cliente puede mentir, o no todo lo que expresa verbalmente es lo que realmente piensa o siente. Y esto último es muy interesante, el hecho de poder recoger respuestas emocionales espontáneas y no solo testimonios.
En esta misma línea Elvira Fischer de iMotions que realizan estudios de respuesta a experiencias por medio de Eye tracking y expresión facial para un análisis y recogida de datos más profundo.
Conclusiones
Si nos dejamos influir por los tópicos y sobretodo por nuestros miedos es fácil dejarnos llevar hacia la idea de que los avances tecnológicos empiezan a llenar espacios peligrosamente íntimos o a conquistar lugares destinados a la acción exclusivamente humana que no deberían llenar. Mi sensación aquel día no podría estar más alejada de esta conclusión. En todo momento sentí que el ser humano estaba en el centro de todas estas propuestas. La mente humana como centro de creación y desarrollo de ideas, como vehículo para mejorar procesos y situaciones es indispensable y, hoy en día, dispone de una ventaja a su favor cada vez más útil: la tecnología.
Pensemos en la tecnología como asistente, como potenciador de nuestras capacidades y como herramienta para explorar y llenar vacíos en nuestra realidad y en el conocimiento de nuestra mente que antes no éramos capaces de iluminar. En cierto modo no es tan actual este tipo de relación si entendemos la tecnología como una herramienta tal y como entendemos, por ejemplo, el beneficio del arado en agricultura hace siglos, la evolución de los medios de transporte, las comunicaciones o la medicina.
No sé si a vosotros os ocurre pero muchas veces siento que viajo no tanto en el Espacio como en el Tiempo. A algunos lugares se viaja al Presente y en él es ilusionante pensar en lo que somos capaces de construir, con el enfoque adecuado, hacia el Futuro.
Y para cerrar esta reflexión quiero volver al principio de este artículo sobre el tema de la obsolescencia de los perfiles profesionales. Si bien es cierto que la tecnología alterará profundamente nuestra realidad no es menos cierto que somos nosotros los que acabaremos por moldearla. Después de todo somos el centro de cualquier evolución posible y por lo tanto la pieza clave e insustituible. Siempre será necesario cambiar, adaptarse, reciclarse, aprender cosas nuevas pero, en realidad, ¿no es lo que hemos hecho incansablemente desde que empezamos a bajar de los árboles? ¿Acaso tenemos menos medios para sobrevivir y ser hábiles en nuestro ecosistema actual que en el pasado? Desde mi punto de vista las posibilidades se han disparado y el conocimiento está ahí, en nuestra mano. Solo tenemos que verlo como una oportunidad, no como un enemigo, y explorar el futuro siempre con nuevos ojos.
Extras
Juguetes neuronales
Más allá de las ponencias aproveché la actitud abierta del evento para explorar el espacio y probar algunos gadgets relacionados con el cerebro que se habían traído para jugar y explorar la relación cerebro y tecnología.
En este caso se podía competir para arrastrar con la mente la bolita azul hacia el lado del contrario. Algo así como un pulso mental.

En este set podías realizar ejercicios mentales mientras se monitorizaba tu respuesta ante ellos y se recogían datos.

Curioseando por Space10
Este es BRIAN, una máquina expendedora de virus informáticos. Lee tu huella dactilar y te dispensa un virus alojado en un usb desnudo.


Los talleres del sótano donde se prototipan nuevas ideas, manipulando materiales con las manos, manchándose de polvo.


El piso superior donde se sitúan los espacios de trabajo de los residentes. Como podéis ver la innovación tiene un aspecto muy orgánico y humano.

En el hall disponíamos de un espacio abierto y adaptable con cantina y escenario.


Explorando Spaces Amsterdam
Siempre he creído que un viaje es una oportunidad tanto para el crecimiento personal como profesional. Explorar nuevos ecosistemas y sumergirte en la rutina diaria de un lugar nuevo nos cambia. Y si sabemos donde mirar lo hará para bien, nos hará más maduros, más completos. Lo más valioso de un viaje no es lo que nos traemos en la maleta.
De uno de mis viajes me traje muchas cosas que me gustaría compartir con vosotros, con la idea de aportar información de valor a muchos debates que tenemos sobre como Visual MS puede evolucionar. Uno de estos debates se centra en el vCenter como espacio de trabajo, pero aplicable a cualquier oficina o espacio de trabajo:
¿Cómo podemos mejorarlo y hacerlo mejor para todos? ¿Cómo podemos darle forma de manera que nos haga sentir más a gusto, más hábiles?
En relación con esto, en mi paso por Ámsterdam, he tenido la oportunidad de conversar con españoles que trabajan en startups tecnológicas allí. Desde mis alumnos Adrián y Carol, ingenieros informáticos, a sus amigos provenientes de diferentes partes de la península: Víctor, Xabi o Diego. He tenido conversaciones con ellos relativas a su experiencia profesional, que han sido muy enriquecedoras. Pero en este artículo me voy a centrar en el regalo que me hizo Diego. Se ofreció a recibirme una mañana y enseñarme como se trabaja en Spaces, un espacio de coworking, de casi una manzana de largo situado en el centro de la ciudad y donde la empresa en la que trabaja comparte espacio, entre otras, con startups como Uber o Booking (e incluso freelancers independientes)
La entrada al edificio y las distintas plantas se controla con tarjetas de acceso, de ahí mi necesidad de un anfitrión, aunque lo más interesante de disponer de un anfitrión es poder aprender cómo se viven y se perciben este tipo de espacios en el día a día.
Nutrición para el cuerpo y la mente
Tras rodear un acceso a ascensores, un pasillo nos lleva a la cafetería, un espacio abierto en la planta baja, construido usando como base la calidez de la madera y la vitalidad de una iluminación diáfana y clara, pero para nada molesta.
La oferta de alimentación y bebidas está muy cuidada y el ambiente es movido, pero no resulta molesto. Se trata de un lugar para hacer una pausa con otros compañeros, conversando en torno a un café. Es un lugar muy acogedor y vivo, con un catering cuidado para hacerte sentir en casa, comiendo rico y sano. No es de extrañar que la mayoría de la plantilla en la empresa de Diego coman en su lugar de trabajo, algo que te permite mantenerte enfocado durante toda la jornada, sin tener que remontar el ánimo tras salir a comer fuera durante dos horas.

Pero no solo de alimentos vive el hombre. En espacios de tránsito podemos encontrar zonas con sofás, sillones con mesas de café o estanterías donde se encuentran publicaciones de carácter creativo o tecnológico. Se intuye que el espacio gestiona esta oferta, ya que los ejemplares son novedades editoriales muy recientes, tanto libros como magazines, y están presentes en todas las plantas. Muchos de estos espacios sirven como zonas de espera tanto para trabajadores que se citan para una reunión y los usan como punto de encuentro y diálogo, como para visitantes o clientes que esperan a que alguien les reciba.

Versatilidad: rincones para el contacto y rincones para el aislamiento
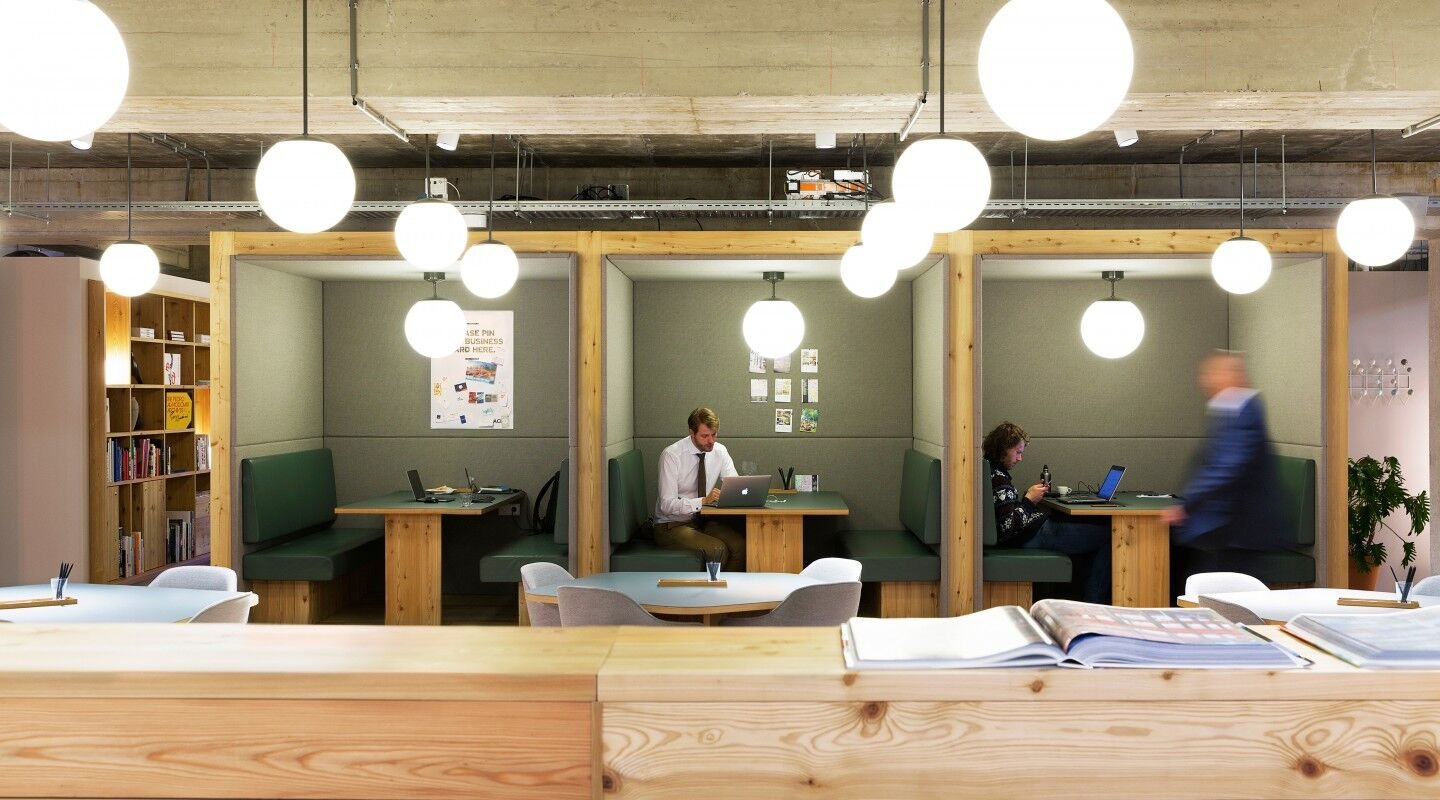
Diego y yo cruzamos la cafetería y al otro lado nos encontramos otro pasillo. A la izquierda, a medida que avanzamos, vemos una serie de cubículos, diseñados para acoger reuniones 1&1 o bien para aislarte de tu espacio de trabajo habitual en busca de concentración.
Al final tenemos una sala más amplia con una mesa de reuniones para encuentros que impliquen a más personas. Mi anfitrión me contaba que estos espacios se alquilan fuera de la cuota general y que normalmente los utilizan las empresas más grandes, ya que resultan bastante caros.



Este tipo de espacios varían en su morfología a lo largo de todo el edificio para acoger varios usos. Su amplio catálogo de variaciones alimenta y estimula el día a día, ayudando a reducir la monotonía y a ofrecer a los profesionales diversas opciones para aislarse, reunirse, hacer llamadas o relajarse entre tareas.
Tu isla
Los espacios abiertos siempre han sido complicados. Se dice que fomentan la colaboración cuando en muchas ocasiones generan más fricciones y distracción que acercamiento. En la mayoría de casos son un mal necesario. En Spaces lo gestionan de dos maneras: por un lado, los espacios abiertos se salpican de diversos cubículos más cerrados para favorecer el aislamiento cuando es necesario, a un tiempo que las zonas de paso son más abiertas y fomentan la fluidez y facilitan el recorrido por las instalaciones. Por otro lado, las oficinas de cada empresa disponen de acceso restringido a su planta, lo que evita un tránsito mayor de personas. Estas oficinas disponen de zonas de escritorios donde cada profesional tiene su rincón, su escritorio, aunque también existen zonas para reuniones o desconexión, similares a los del pasillo de la planta baja.
Una de las cosas que me remarcó Diego fue que, aunque es bueno tener múltiples espacios a los que moverte con sus diferentes características y usos, es fundamental poder tener tu propio escritorio, con un equipo configurado para ti, al que poder volver siempre. La eliminación de estas “islas” supone un problema, ya que tendríamos que movernos en busca de equipos, realizar un continuo login y logout en nuestros accesos a cuentas, realizar reservas de material... Y realmente la mayor parte del trabajo realizado se saca desde un escritorio propio, con un equipo propio y que se adapta a tus rutinas.

A vista de pájaro
Una vez recorrida la planta baja, Diego me llevó a la primera planta, ocupada por freelancers que también pueden alquilar un espacio de trabajo aquí. Le pregunté si era común la colaboración entre ellos y las empresas. Me dijo que sí, no tanto en empresas grandes y más “cerradas” como Uber, pero era normal externalizar algunos proyectos donde necesitaban de perfiles específicos, y muchos de ellos se podían encontrar dentro del edificio.
En este primer piso se podía divisar la cafetería desde una pasarela que conectaba los dos lados del edificio. De un vistazo podías conectar todo el concepto de interiorismo del edificio: mucha luz, colores suaves y madera. La sensación global resultaba muy estimulante y agradable, sin resultar incómoda ni ruidosa, gracias a los colores suaves, la distribución del mobiliario y los materiales utilizados.

Extras
Diego me comentaba que el edificio emplea un sistema de domótica para gestionar la luz y el calor, controlando temperatura y persianas. En el caso de las persianas, Diego me contaba a modo de anécdota que a veces se moría de calor, ya que el sistema no bajaba las persianas para aprovechar un día soleado y ahorrar en calefacción.
Otro tema interesante son los eventos, algo que la empresa de Diego está planteando incorporar por su cuenta, dando incluso acceso a personas interesadas en participar, no pertenecientes a la propia empresa. Más allá de lo que propone cada empresa, la dirección del espacio también saca adelante actividades y eventos como parte de su oferta general.
Espacio y cultura de empresa
Este tipo de espacios de trabajo abiertos y colaborativos no es algo tan nuevo como se puede creer. Es un camino que, podríamos decir, empezó a trazarse gracias a Frank Lloyd Wright y su proyecto en el edificio Johnson Wax. Lo que ha cambiado es como nos relacionamos con el espacio de trabajo hoy en día.
Ahora nos planteamos: ¿cómo nuestro espacio de trabajo nos como afecta el estado de ánimo y nos motiva?, ¿cómo nos ayuda en el día a día y alimenta nuestra fluidez y nos hace sentir seguros, cómodos, hábiles?
Podemos aprender muchas cosas positivas de estos lugares, pero lo más interesante de todo es poder comprobar como se habitan y se viven en realidad. Descubrir que hay ciertas cosas que parecen muy atractivas, pero no resultan funcionales y encontrarnos con otras que parecen a priori insignificantes, pero que suponen un verdadero impacto positivo para las personas.
Personas, buen diseño y tecnología
Este artículo que os traigo una presentación de mi trabajo desde el primer contacto con Visual MS en el verano de 2016 hasta ahora. Me disculpo por no compartirlo antes, pero me subí con el tren en marcha de BPTW 2017 y no dispuse de tiempo.
Aquí os presento la propuesta para la nueva imagen y línea de comunicación que hemos ido aplicando en los últimos años.
Desde aquí muchísimas gracias a todos los que confiaron desde el principio en mí con este proyecto, a los que me han ayudado sin reservas durante este tiempo y a todos los que me ayudarán en el camino que aún nos queda por delante.
Hasta ahora estoy emocionado con el cariño, el esfuerzo y la dedicación que todos estáis poniendo en mí. Espero estar a la altura de vuestras expectativas.
Visual MS, una marca tecnológica para Galicia
A punto de comenzar el verano de 2016 recibí un mensaje de Daniel Costas. Dani me pedía referencias de diseñadores en Galicia que pudiesen estar interesados en una propuesta profesional. Dani y yo nos seguíamos en la red desde hacía tiempo, así que me ofrecí como interesado en la oferta.
En aquel tiempo compaginaba mi trabajo regular para otra empresa de software con mis trabajos freelance y además de ser docente en un Grado Superior de Diseño. A muchos os habrá ocurrido esto: todo lo interesante en una porción concentrada de tiempo. Y es que mi recorrido profesional no fue sencillo, en gran parte debido a que mi visión del diseño no es masivamente bienvenida en mi entorno y ha llevado años encontrar a personas que han sabido valorarlo (para descubrir a qué me refiero mis anteriores artículos en Medium os servirán).
Mi visita a Visual MS para una primera toma de contacto fue muy interesante. Nos reunimos un sábado, con la empresa totalmente vacía, algo que ahora se me presenta como poético ya que, poco a poco, iría llenándose a mis ojos de lo que realmente importa: las personas que lo hacen posible. Aquella reunión fue una de las pocas ocasiones en donde CEO no solo sabía de lo que hablaba cuando hablaba de diseño sino que parecíamos entender que una visión específica sobre diseño era necesaria para Galicia. Charlamos de Javier Cañada con el que coincido en gran parte con respecto a su relación con el buen diseño europeo (Bauhaus, Ulm, Dieter Rams…), influencias de las que este proyecto se alimenta en gran parte y que lo creáis o no tuvo un intento de echar raíces en Galicia mediante el proyecto del Laboratorio de Formas.
"Concíbese, en palabras de Díaz Pardo, como un movemento para axudar a Galicia partindo da utopía de que o deseño podía cambiar o mundo."
Extracto del folleto de la exposición A Vangarda das Formas
En aquella charla Alfonso, Dani y yo compartimos impresiones sobre nuestras respectivas expectativas de futuro y decidimos empezar esta nueva aventura.
Investigación
Diseñar es pensar (e investigar)
Durante aquel verano me pasé por alto mis vacaciones y junto a otros proyectos asumí la propuesta de Visual MS como un proyecto freelance y sitúe su papel en él como clientes. Esta es una de las fases que más me hacen disfrutar en un proyecto de diseño, junto a la conceptualización y la construcción de ideas. En esta fase de investigación me dediqué a:
- Reunir toda la información posible para elaborar un briefing adecuado.
- Desarrollar, apoyado en reuniones-taller, un documento de definición de branding.
- Diseñar una propuesta de rebranding para el grupo junto a una propuesta de rediseño y contenidos para su nueva web.

Todo ello implicaba de manera clara la necesidad de una evolución en la línea de comunicación de la empresa. Todos mis buenos clientes saben que soy muy dado meterme en el centro de la toma de decisiones e ir más allá del papel que normalmente se le adjudica a un diseñador en nuestro entorno. Mi vida sería más fácil si no lo hiciera pero no puedo evitarlo. En ese caso, la línea de comunicación era el factor determinante para el éxito de la propuesta y decidí aportar todo lo posible al respecto.
Para entender esta nueva dirección tenemos que entender la base de la estructura de grupo:
Visual MS es un grupo de empresas y cada una de ellas desarrolla, bajo su sombra, uno o varios productos de software. Cada empresa genera su identidad en torno a una solución (o varias), un mercado y un perfil de clientes específico.
Por lo tanto:
¿Qué aporta Visual MS, más allá de labores administrativas o de coordinación? ¿cuál sería su misión? ¿cuál es la razón por la que existe en el mundo?
La respuesta más corta podría ser:
Las personas.
Una respuesta un poco más elaborada podría ser:
Desarrollar una propuesta de cultura de empresa centrada en las personas.
Esto no es algo superficial, no es maquillaje. En Visual MS se toman tan en serio sus valores (personas, tecnología, diseño, rentabilidad) valores que todos han contribuido y han trabajado muy duramente para elaborar. Una base de valores entorno a la que se toman todas las decisiones de grupo. Esto es algo que nos da una idea de la importancia de la cultura de empresa y del papel de relevancia que persona cada persona tiene dentro de la misma.
"Social purpose leads to commitment, commitment creates profit, profit leads to Future"
Wolff Olins
Briefing y definición
Un gran lugar para trabajar y para crecer
En realidad existen muchos más matices cuando queremos transmitir todo lo que una empresa como Visual MS es realmente. Visual MS no es solo una empresa donde un profesional puede disfrutar de condiciones por encima de la media de su entorno, o donde disfrutar cada día con su trabajo, donde cada persona contribuye de manera horizontal al crecimiento y ayuda a mejorar al grupo. No se trata únicamente de una empresa donde cada empleado se siente responsable del futuro del grupo. Por si todo esto no fuese suficiente Visual MS y sus divisiones empresariales proponen una carrera seria, participando activamente en el desarrollo de productos ambiciosos que buscan un verdadero impacto para sus usuarios y clientes. Se trata de ofrecer un futuro apetecible para aquellos que buscan marcar la diferencia en su trabajo, para los mejores.
Visual MS y el diseño
En cuanto a la relación de Visual MS con el buen diseño he descubierto que su presencia es bienvenida en la toma de decisiones, se valora lo funcional, el sentido común y la accesibilidad. Esto se debe al gran trabajo de Dani Costas por enseñar y explicar desde dentro por qué el buen diseño es la opción más adecuada.
La suma de estos y otros muchos aspectos me fue dando la clave para definir la nueva dirección de comunicación que se basaría en dos pilares:
_Una imagen atemporal, limpia y competente
_Contenidos centrados en el aspecto más humano del grupo.
Fiabilidad, orden y sentido en sinergía con humanidad, sensibilidad y honestidad eran las claves a seguir. Un aspecto ayudando a cristalizar el otro era la manera de abordar la nueva línea de comunicación.
Rebranding
Una evolución, branding a 100 años
“Graphic design is not good design if it does not co-operate as an instrument in the service of communication.”
Paul Rand
La marca
El primer reto en la definición gráfica de la marca se centraría en conseguir una nueva imagen sin que esto supusiera una revolución. Visual MS había comisionado en sus 17 años de historia a varios diseñadores con el fin de ayudarle a definir una marca sólida y a un tiempo coherente con la personalidad de grupo. En muchos casos el enfoque tomado siempre resultaba rupturista, fashionable y fácilmente caduco.
En este caso la solución pasaba por evolucionar su último logo de manera que resultase esencial, atemporal y equilibrado.
El logotipo principal de la marca destaca Visual y resta protagonismo a MS, que con sus mayúsculas atraía demasiada atención. El recurso de elevar MS lo conectará con la reducción del logo para usos alternativos, definido con una V elevada también, en este caso, sobre una base.
Un aspecto que se nos descubrió como obvio durante el proceso era la importancia y presencia de la V en el día a día del grupo: en la definición de naming para productos (Velneo, Visual Trans, vForwarding, Venzo CRM) y en su jerga interna (vimis)
En torno a esto definimos una reducción del logo que servirá para un uso alternativo con respecto al logotipo principal. En ningún caso podría usarse combinado con el logo principal como un solo logotipo, pero sí servirá para enriquecer piezas y hacerlas menos monótonas.
El logo se forma bajo la idea de elevación de la V sobre una base horizontal, sólida y estable, de la misma forma que las personas, los productos, los valores… se elevan y tienen relevancia y protagonismo dentro el grupo.
“Aesthetic Integrity, consistency, direct manipulation, feedback, metaphors, user Control”
Human Interface Design Ethos
Tipografías
Siguiendo la línea de diseño europeo optamos por una tipografía sólida que haya demostrado a lo largo de su historia resistir al paso del tiempo. Univers, diseñada por Adrian Frutiger era una opción interesante por varias razones:
. Es una de las tipografías sin terminaciones más usadas de la historia gracias a su racionalidad, modernidad y usos casi ilimitados.
. Ofrece una gran cantidad de variantes (anchos, pesos, apariencia) que la hacen muy versátil (más de 21 variantes)
. Al contrario que tipografías como Helvetica y otras tipografías de “palo seco” Univers funciona muy bien en tamaños pequeños y en cuerpos de texto poblado, un aspecto importante cuando una marca usa plantillas y documentos de diferente naturaleza, dimensiones y propósitos.
Como en todo momento hablamos de una marca a 100 años uno de los errores más comunes a la hora de crear una marca lo suficientemente esencial como para que sea atemporal es que acabe resultando monótona. En gran parte esto lo solucionamos con el aporte que los contenidos darán al conjunto y con un enfoque en piezas promocionales más abierto. Pero es necesario también que los propios elementos gráficos funcionen en este sentido. Debido a esto se introdujo una tipografía de apoyo: Courier Prime.
Courier Prime es una tipografía de reciente creación inspirada el la conocida Courier New. En su versión Code propone un rediseño pensado para que los programadores escriban código de una manera más legible, más cómoda y más saludable para sus ojos. La conexión tecnológica es clara con respecto a una empresa de desarrollo como es Visual MS, pero además:
- Su variante Itálica aporta con su redondeo un aspecto amable y humano.
- Es ligeramente más pesada (gruesa) que su madre, la mítica Courier New con el fin de ser más legible.
- Funciona bien tanto para pantalla como para uso en piezas impresas.
Pero, ¿por qué la definimos como tipografía de apoyo? Normalmente una identidad de marca estructura el uso de las tipografías de la siguiente manera:
- Tipografía principal: asociada al logotipo o a titulares de texto.
- Tipografías secundarias: asociada a subtítulos o párrafos de texto.
En este caso Courier Prime se usara de manera puntual pero no marcada a un uso específico. Como veremos aparecerá dependiendo de lo necesario de su presencia en cada pieza: Puede remitirse a números de página en un documento, a citas, notas al pie o puede protagonizar una pieza promocional como por ejemplo una camiseta (ver camiseta para los pequevimis).
Nota: por razones pragmáticas se han incorporado dos tipografías de sustitución para uso en digital (Google docs, web…) que reemplazan a Univers y Courier Prime: Libre Franklin y Fira Mono.
Color
Como color principal dominará el blanco con el fin de preservar la idea de claridad y simplicidad que requiere la marca, para ayudar a que el contenido tenga el mayor protagonismo. Pero también existía la necesidad de evitar conflictos con respecto a diferentes los colores corporativos de las divisiones. En contraste el negro y sus grados de gris era la opción más inteligente para terminar de definir la línea gráfica de base.
Composición
Uno de los elementos que más ayuda a crear piezas corporativas coherentes y relacionadas es la rejilla compositiva. La rejilla compositiva es una manera de dar sentido al espacio en una pieza, subdividiendo dicho espacio en varios campos. Gracias estos campos el diseñador puede situar contenido de manera ordenada y organizada, pudiendo jugar con variaciones según la pieza lo necesite pero siempre con una base que de un sentido y relación a cada una.
No hay mejor manera de explicar el valor de la rejilla compositiva que de mano de mi sr. Miyagi particular: Massimo Vignelli.
Pictogramas
Como parte de la propuesta inicial se pidió una aportación para la señalización del vCenter. Para ello volvimos a la base histórica del diseño europeo, rescatando la rejilla que Otl Aicher creó para diseñar los pictogramas de las Olimpiadas de Munich del 72.
Fotografía
Aún por producir, es uno de los aspectos de la marca que están en fase de planificación y producción. La fotografía es uno de los elementos que más va a contribuir a humanizar y a aportar cercanía y humanidad a la marca. En este sentido buscaremos dos tipos de fotografía que comparten ambos polos:
Donde tendrá más peso traducir una idea de trabajo competente y fluido en equipo pero sin descuidar que deben ser retratados en actitud relajada y distendida.
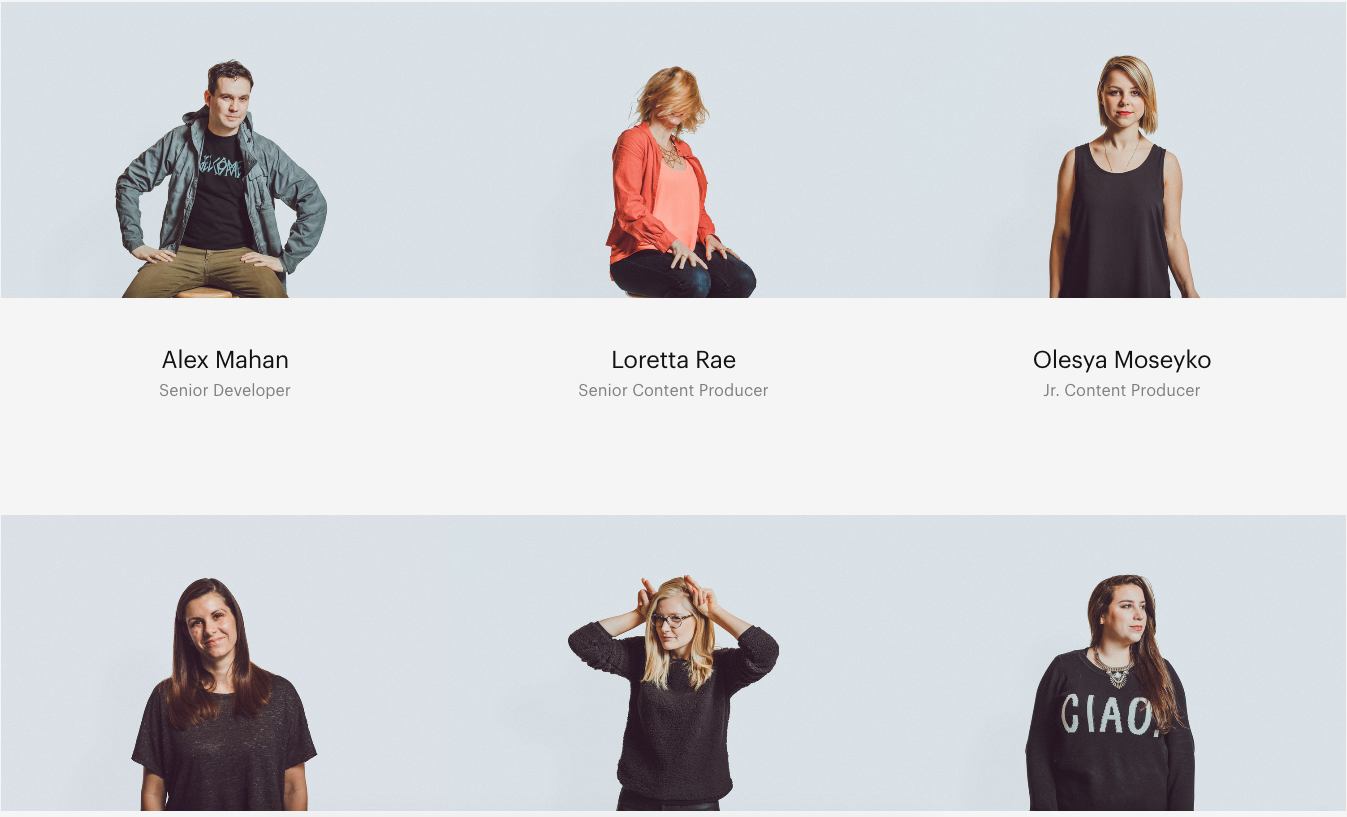
Retratos individuales a vimis
En la web dispondremos de un apartado denominado Personas donde habrá una lista de todos los vimis con su foto, nombre y puesto. Cada una llevará a un apartado de perfil/entrevista. En ambos casos debemos contar con una fotografía que siga la misma línea para todos los vimis y donde primará el aspecto más humano y empático.
Este será un reto importante tanto en lo referente a la planificación como en lo referente a ejecución. Tendremos que retratar a unos 63 vimis, cuadrando varias sesiones en medio de sus agendas de trabajo y horarios apretados. Necesitaremos toda la colaboración posible.
Ref.: http://www.instrument.com/studio/
Piezas
Lo que mostraremos a continuación son los prototipos para la papelería y elementos promocionales. Aún en fase de planificación y producción estas piezas podrán sufrir cambios y retoques. En el caso de la papelería se trabajará para conseguir coherencia y consistencia en la elección de materiales y acabados. La idea es elevar el sentido de solidez y llevarlo al aspecto físico de cada pieza.
Por un lado la papelería tendrá un enfoque más consistente y lineal mientras que las piezas promocionales permitirán jugar con los límites de la líneas gráficas de base, pudiendo exagerar proporciones y aportando variaciones en cada una de las piezas, combatiendo así la monotonía que mencionamos anteriormente.

Web
Con motivo del Best Place to Work se hizo necesario lanzar una web preliminar con el objetivo de llegar al evento con una web que hablará sobre la cultura de empresa y sirviese de apoyo para la atención que se generaría por parte de medios y profesionales.
Pero la web de Visual MS que construiremos en adelante será más completa, más inmersiva y más útil. Se perfila como una web donde hablar de valores, de personas, de comunidad y donde expandiremos una visión de cultura de empresa muy particular con el fin de atraer a los mejores y propagar nuestra visión en nuestro entorno.
Producción
Nos gusta el futuro.
Como habréis comprobado nos queda mucho trabajo por delante y ahora toca hacerlo juntos. Visual MS es una empresa tremendamente abierta y colaborativa, por lo que el trabajo de producción no solo será un mero trámite. Será una oportunidad donde examinar detalles juntos, dialogar sobre posibles soluciones y perfilar y mejorar la propuesta inicial diseñada en el verano de 2016.
En aquellos meses Visual MS era un cliente y este proyecto era un proyecto freelance. Ahora Visual MS ya forma parte de mí y eso supone un cambio no solo de enfoque sino de actitud. Por eso, a partir de ahora y con la ayuda de todas las personas que hacen Visual MS realidad, construiremos juntos una marca tan sólida como humana. La evolucionaremos, la mejoraremos y la haremos finalmente real, honesta y sincera con respecto a lo que este grupo es y será en el futuro.
El futuro, más cerca
Tenemos que hablar.
Con todo el lío de BPTW no tuve oportunidad de pararme mucho con vosotros como pretendía. Es por esto que os pediré un ratito de vuestro tiempo. Os iré contactando, uno a uno, para cuadrar pequeñas entrevistas y poder conocer a través de vuestros ojos qué es Visual y qué significa para vosotros. También podréis preguntar dudas sobre el proyecto o sobre mí tanto durante estas entrevistas como por otros medios, ya que entiendo que es mucha información para procesar y en algunos casos algo técnica.
(D/I) Diseño de la interacción
"El software del futuro deberá entender los objetivos específicos que quien lo utiliza desea alcanzar, focalizarse en ellos y quitar del camino todo aquello que pueda entorpecerlos."
Estoy muy contento por haber encontrado un libro “Pensar primero” de Daniel Mordecki que explica de forma sencilla y amena una métodología, para trabajar el diseño de la interacción. Para los que no lo sepáis, el diseño de la interacción es una disciplina que en la industria del software cumple el rol de pensar y especificar una solución para un problema de interacción entre una interfaz y un usuario. La finalidad es muy simple, que el usuario consiga sus objetivos con esa interacción.
Mejorar la calidad de nuestro producto completo
“… la comprensión de los objetivos de los usuarios y el diseño de una interacción centrada en objetivos tiene premio.”
Me he decidido ha redactar una serie de artículos, este es el primero, porque creo que nos puede ayudar a mejorar la calidad de las interfaces de los sitios web y software que fabricamos y evidentemente, como indica la cita, “tiene premio”: usuarios satisfechos, personas del equipo satisfechas, mayor rentabilidad, mejor software (tecnología) y mejor diseño. La mayoría de los textos los extraeré del libro, porque mejor no se puede explicar.
En busca del modelo representación
“Los usuarios votan sin dudarlo por las aplicaciones que de una forma más fácil y rápida les permiten conseguir sus objetivos”

Este es un gráfico que ilustra como lo que realmente ayuda a los usuarios a entender lo que están viendo en la pantalla de su ordenador es lo que se denomina el “Modelo de representación”. Cuanto más parecido sea el “Modelo de representación” al “Modelo mental” más fácil resultará de usar porque encajará con la manera natural en el que el usuario entiende las cosas. En cambio, cuanto más se parezca al “Modelo de implementación” más complejo y por lo tanto más dificil de usar y se hará necesario o bien aprender o bien tener unas habilidades especiales para usarlo.
Diseño desde el principio
“Lo que se suele hacer al terminar de programar no es otra cosa que decorar la interfaz del programa”
Un ejemplo para entender como el proceso habitual de desarrollo de sotware no es el adecuado, es pensar en una casa en la que el constructor dejó una columna en el medio del dormitorio y con la puerta del baño dando hacia la calle, no habrá decorador de interiores que pueda corregir esos problemas: la casa será un desastre independientemente del color de las paredes y la estética de los muebles. Lo mismo sucede en las interfaces: no importa lo sofisticado de los gráficos y los iconos, si la interacción se ha basado en la versión más cruda del “Modelo de Implementación”, ni el más hábil y experimentado diseñador gráfico logrará salvar la interfaz.
Por eso el “Diseño de la interacción” debe obligatoriamente realizarse antes de que se escriba la primera línea de código. El proceso, a grandes rasgos, debería ser como marca el gráfico.

¿Vale la pena?
"Diseñar primero y programar después es menos costoso y se genera software de mejor calidad y usuarios más satisfechos, todo lo que se traduce en una relación costo/beneficio excelente comparada con las metodologías que se utilizan actualmente”
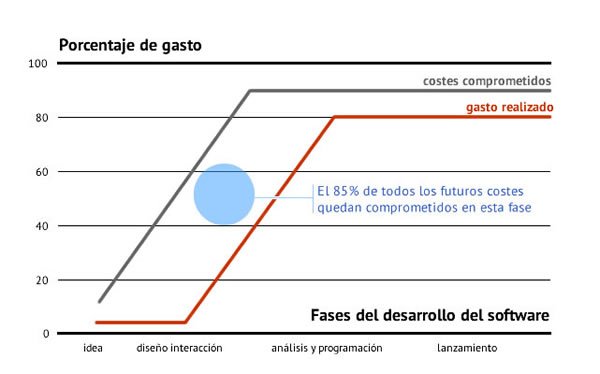
En el libro “Diseño rentable” de Xenìa Villadàs ya explicaba el impacto de incluir la metodología del diseño en el coste total del proyecto “lo que invirtamos al inicio del proyecto es lo que más tarde nos permite avanzar con rapidez”, y de como las decisiones del inicio del proyecto (las de menor inversión) son las que compromenten el gasto al final del proyecto.
En este gráfico se explica la relación entre el coste realizado y como las decisiones de las fases iniciales comprometen de alguna forma el gasto final.

En este otro gráfico compara la relación entre los costes y la facilidad de introducir modificaciones en el proyecto. Cuanto más avanzado esté el proyecto más costoso y difícil es introducir cambios.

Al introducir la fase de Diseño de la interacción en las primeras fases del proyecto, se puedan tomar decisiones menos costosas que en la fase de análisis y desarrollo o lanzamiento y por lo tanto fáciles de rectificar y cambiar.
Si queréis os podéis descargar el PDF del libro “Pensar primero”, gratuito 100%, por si alguno de vosotros quiere leerlo.
Objetivo del diseño, diseño objetivo
En todo proceso de diseño llega un momento en el que hay que evaluar y seleccionar una de las propuestas presentadas. Lo más habitual, es basar la selección en una serie de opiniones personales, porque, o bien carecemos de datos sobre los que contrastar, o porque en el peor de los casos, nos falta de tiempo y se resuelve omitiendo el análisis final.
Considero que es un error seleccionar una propuesta en base al "me gusta" o "no me gusta", porque eliminamos todo el rigor del proceso de diseño, evitando que posteriormente se puedan reevaluar los resultados de forma óptima.
Tenemos que desengañarnos, que nos parezca "guay" más o menos, una función en una interfaz, la composición de un cartel o tal combinación de color en una habitáculo, no significa necesariamente que estemos ante un buen diseño.
Entonces ¿cómo opinar?, ¿cómo evaluar?, y sobre todo, ¿cuándo es buen o mal diseño?. Para tener una sólida base sobre la que contrastar, debemos empezar por el origen: ¿por qué y para qué vamos a hacer este proyecto?.
El briefing es el documento base donde se recopilan todos los motivos por los que se hace el proyecto, los problemas que deben ser resueltos y por lo tanto debe ser nuestro punto de partida.
En él se documentan todas las preguntas y sus respuestas a dudas sobre el concepto a resolver, las suposiciones, las intenciones, las expectativas, los motivos, los condicionantes, etc.
Con el briefing debemos hacer investigación y análisis, a veces completarlo con información adicional, y otras veces se deberá eliminar o resolver información contradictoria y conflictiva con el objetivo real.
De esta manera, el briefing nos servirá para prototipar y argumentar esa propuesta.
Seleccionar un buen diseño supone retomar los requerimientos del proyecto en el briefing, juzgar y valorar las propuestas en el ámbito de esos requerimientos y tomar una decisión.
Con una decisión tomada a conciencia y no basándonos en opiniones personales y por lo tanto subjetivas, podremos posteriormente reevaluar los resultados obtenidos confrontándolos con los que pretendíamos conseguir.
Aunque creo que es inevitable lanzar un "me gusta" o "no me gusta" ante una propuesta de diseño, creo que el esfuerzo de ir más allá merecerá la pena, porque pasaremos de tener un diseño que no sabemos si está bien o mal, a disponer de un buen diseño que puede ser mejorado de forma objetiva.
El proceso de diseño en 7 pasos
Alguno me habéis preguntado de dónde saco las ideas, y cómo hago para posteriormente traducirlas a un soporte físico o digital. Siempre respondo que la experiencia es un factor que me ayuda, pero aparte de la experiencia, el uso de un proceso o “procedimiento”, es lo que hace que las ideas se generen de una manera óptima para un resultado coherente.
Existen múltiples modos de obtener ideas, pero yo suelo usar el que os voy a explicar en 7 pasos. Sí, habéis leído bien, “suelo usar” porque no siempre es posible hacerlo debido a los plazos, la carga de trabajo, la desorganización, o las expectativas mal comunicadas. Y claro, todo este caos repercute de forma directa en el resultado final.
Por eso es importante quedarse con la idea de que un buen plan ordenado, equilibrado y decidido, hace que surja un buen diseño, y hay que evitar, en la medida de lo posible, las prisas, el caos, el gusto personal y la inspiración aleatoria.
PASO 1. Briefing
Todo surge de un encargo o briefing. El briefing es fundamental, define la necesidad y el objetivo (por qué y para qué) y es lo que debería poner en marcha un proyecto de diseño. La mejor forma de definirlo es trabajando en equipo (equipo que encarga el proyecto y el equipo de diseño) para aportar los puntos de vista adecuados.
PASO 2. Investigar y recolectar más información
Leer el briefing al detalle y hacerse las preguntas adecuadas. Si surgen dudas volver a preguntar a quién o quiénes demandaron la necesidad. Es importante quedarse con una idea clara del objetivo y las necesidades. Aquí también es bueno hacer las investigaciones sobre los análogos y las tendencias de mercado, ¿cómo lo hacen en otros sectores?, ¿Qué están haciendo en otros sectores que no tienen nada que ver con el nuestro?, etc.
PASO 3. Análizar
En el análisis viene “la chicha”. Aquí suelo usar la técnica de extracción de palabras. La técnica consiste en extraer del briefing y del análisis, palabras o frases y ordenarlos en grupos (Empresa, Usuario, Soporte, Problemas a solucionar, Objetivos, etc.) y debajo de estos listados otro listado con asociaciones que remitan a conceptos e ideas que se puedan representar visualmente. Cuanto más tiempo se le dedique al análisis más ideas se obtendrán. De esas ideas hay que escoger el o los conceptos a comunicar.
PASO 4. Ejecutar
Todo, absolutamente todo, elemento de la solución visual debe estar contrastado con el listado de palabras y conceptos para asegurarse de que es coherente con la necesidad y el objetivo definidos. Por ejemplo, una tipografía se escogerá porque comunica de forma coherente el concepto que se quiere transmitir. Nada se escogerá de forma aleatoria si no por lo que comunica. Es necesario verificar varias veces el listado de palabras una vez esté planteada la solución gráfica para ajustar todos los detalles.
Paso 5. Análisis final
Para finalizar es recomendable hacer una descripción del concepto o conceptos seleccionados que se quieren transmitir a través del diseño y justificar de forma coherente cada elemento que lo compone.
Ej: Se ha seleccionado el color azul vibrante porque se asocia a la tecnología, una tipografía Helvética de palo seco porque transmite sencillez y modernidad, etc....
Posteriormente a estos pasos vienen otros dos que son también muy importantes:
PASO 6. Producción
Se ejecuta la solución con material definitivo (textos, fotografías, formas, etc.). Este parte suele incluir las revisiones para asegurarse de que todo está correcto. En los trabajos de imprenta incluye la parte de arte final y manipulado que lo suele realizar la propia imprenta.
PASO 7. Lanzamiento
Se definen acciones de mantenimiento o siguientes fases y se archiva el material usado.
Creo que por su abstracción, este proceso puede ser útil en otros ámbitos con diferentes niveles de alcance, desde la redacción de un post, la estructuración de un documentos o el planteamiento de un servicio o producto.
Espero que os haya resultado interesante.
Visión y valores de Grupo Visual MS
Durar 100 años
La mayoría de la gente sobreestima lo que puede hacer
en un año y subestima lo que puede hacer en diez años.Bill Gates
Queremos durar 100 años (nacimos en 1999), unidos por nuestros valores, los ingresos recurrentes y las relaciones duraderas.
Resulta curioso, cuando más longevos somos, más rápido queremos que todo suceda, compramos milagros de éxito instantáneo en cualquier aspecto de la vida, salud, amor y dinero.
En Visual MS si queremos comer bien, hacemos un asado argentino que tarda cinco horas en prepararse a fuego lento, si queremos aprender un idioma nos vamos tres años a vivir al país donde lo hablen, si queremos perder peso, salimos a correr todos los días y comemos sano. No perdemos tiempo con quimeras que nos prometen resultados en semanas y poco esfuerzo, porque es lo mismo que jugar a lotería, su porcentaje de éxito es bajo.
Nos gusta el futuro creado cada día y que dentro de 80 años la empresa sea un lugar mejor, para ello creemos en:
- Invertir en los vimis para que trabajen a gusto y estén recompensados de manera justa. Apoyándoles en la formación y desarrollo de habilidades.
- Entregar valor a nuestros clientes, superando sus expectativas gracias a productos y servicios de los cuales nos sentimos orgullosos.
- Generar valor a largo plazo para los accionistas.
- Tratar de manera justa y ética a nuestros proveedores y partners. Con una relación basado en la ganancia mutua.
Confianza, comunicación y transparencia como pilares de las relaciones
Visual MS será un lugar mejor si permanecemos juntos. Con las luces largas, cada paso, cada decisión, cada apuesta debe pensar a largo plazo, disfrutando del presente. Al igual que educas y cuidas a tus hijas para que disfruten de una buena vida, así lo queremos de cada división, producto, vimi y socio. Un futuro que mejore y evolucione nuestro presente.
Nuestra suerte es reflejo del esfuerzo pasado, la visión a largo plazo, la constancia y la mejora continua. Los buenos vinos necesitan años de maduración y el éxito verdadero se cocina a fuego lento.
La longevidad futura reside en nuestra habilidad para cambiar rápido. Lo único constante del futuro será el cambio y la innovación, disciplinados a largo plazo y flexibles en el corto plazo.
Ingresos recurrentes mensuales
Desde el primer día tuvimos claro que todo giraría alrededor de la suscripción mensual, una apuesta por la paciencia y el tiempo. Recuerdo las primeras 5.000 pts/mes o los 35€/mes por una licencia de uso del software, la gente pensaba, ¿a dónde vamos?
35€ a 35€ el ARR (Annual Recurring Revenue) paga el 100% de las nóminas, para muchos poco, para otros mucho, para mí algo increíble, nos pagan por hacer lo que nos gusta, crear software que soluciona problema reales.
Nuestra estrategia de retribución, crecimiento y creación de productos deben estar apoyadas en el modelo económico de ingresos recurrentes. Decimos no a cualquier actividad que no fortalezca nuestro modelo económico de recurrencia, sacrificando el ingreso a corto plazo para conseguir recurrencia a largo plazo.
Relaciones duraderas
Para durar 100 años establecemos relaciones a largo plazo.
Vimis y socios
La antigüedad media de los vimis es de 12 años. Queremos jubilarnos juntos y para eso necesitamos artefactos que ayuden a mantener la relación a largo plazo. Cuidarnos mutuamente para fomentar la longevidad. Los bajas de vimis se producen en mayor porcentaje en los tres primeros años de relación. Nuestro activo más valioso son las personas, debemos cuidarlas y pensar en la relación a largo plazo. La base de las relaciones longevas son confianza y valores comunes.
Colaboradores
En nuestra relación con proveedores y colaboradores, no solo buscamos trabajos puntuales, buscamos colaboradores con unos valores alineados a los nuestros. Personas con las que compartimos visión y valores comunes. Nos conocemos y nos queremos. Busquemos a los mejores profesionales y establezcamos relaciones duraderas, recurrentes, estables y constantes.
Clientes
Buscamos relaciones duraderas con las personas, nuestros clientes son un activo preciado y por eso queremos aportarles valor en su día a día para mantener relaciones que sean beneficiosas para todos. Sin el éxito empresarial de nuestros clientes, Visual MS no tendría sentido.
Nuestros productos deben cubrir las necesidades de negocio de nuestros clientes. Nuestros mejores clientes son los que más duran, que acaban siendo los más rentables y satisfechos. Tenemos muchos clientes que llevan 20 años con nosotros. Debemos pensar en los próximos 20 años de relación con nuestros clientes.
Valores
Evolucionar en tecnologías para innovar en Software
Si dejamos de innovar, en 10 años estaremos muertos.
Werner Vogels, Director Tecnología de Amazon
Como empresa tecnológica que somos, la innovación y la creatividad está en nuestro ADN y así se refleja en nuestros productos. Somos soñadores tecnológicos y creemos en la tecnología y la innovación en software como medio para generar un impacto positivo en el mundo.
El 20% de rentabilidad nos permite crear el futuro que queremos
Ganar dinero para las empresas es como respirar, básico para sobrevivir pero, ¿vivimos para respirar?
Vimi
Todas nuestras acciones están orientadas a la sostenibilidad. No hablamos de facturación sino de rentabilidad. ¿Por qué el 20%? porque nos permite poder ofrecer a nuestros profesionales las mejores condiciones y conseguir atraer personas con talento. Podemos invertir en mejorar e innovar en todos los aspectos y, en definitiva, ser independientes para construir el futuro que queremos.
Diseñamos con estilo sencillo y agradable
El propósito de diseñar un sistema es crear un conjunto de piezas,
módulos y objetos que cumplen funciones diversas y que juntos encajan con lógica y armonía. El sistema debe ser escalable, recursivo, ordenado y predecible.Javier Cañada
Visual MS es un sistema de personas, valores y creencias. Apostamos por el buen diseño sistémico, atemporal y funcional. La forma sigue a la función. Esto se traduce para nosotros en unos productos acordes a las necesidades y el contexto de los usuarios.
Las personas trabajando a gusto damos lo mejor
No tiene sentido contratar a personas inteligentes y después decirles lo que tienen que hacer. Nosotros contratamos a personas inteligentes para que nos digan qué tenemos que hacer.
Steve Jobs
Creemos firmemente en que cada persona tiene unas competencias, unos talentos. Queremos apoyar al desarrollo de las personas en la vida que compartimos juntos en Visual MS. Nos gusta trabajar a gusto, y por eso no solo queremos estar rodeados de grandes profesionales sino de grandes personas.
El trabajo ocupa una parte importante de nuestras vidas y queremos disfrutarlo rodeados de gente con las que lo pasemos bien. Esta visión de las personas nos condujo al premio GPTW (Great Place to Work) en los años 2009, 2010, 2011 y 2017.
Historia de Visual MS (1999 - 2020)
Los dos guerreros más poderosos son la paciencia y el tiempo.
Leo Tolstoy
Primera crisis
Se decía que todos nuestros sistemas morirían el 1 de enero del 2000. Después de recorrer España en búsqueda de soluciones Windows que sustituyeran al “viejo” Cobol decidimos liarnos la manta a la cabeza y desarrollar un producto para el transporte internacional de mercancías. Con más corazón que cabeza empezamos a programar en Velázquez Visual nuestro primer producto: Visual Trans. Ilusión, pasión y horas enmendaron la falta de experiencia y formación.
Tardamos 7 años en ser rentables, hoy me gusta pensar que de cada 100 KG de mercancía que entra o sale de España, 20 KG se gestionan en Visual Trans.
Segunda crisis
Parecía que todos nuestros sistemas morirían, estaba en duda la continuidad de Velázquez Visual, en poco tiempo tuvimos que jugarnos todo a una carta. La juventud, la inconsciencia, la ilusión y lo bien que iba Visual Trans nos hicieron entrar en locura transitoria. El 05/05/2005 nace Velneo. Vaciamos la caja de Visual MS y cometí miles de errores por mí desconocimiento y prepotencia.
Tardamos 10 largos años en ser rentables y hoy día veo con orgullo una tecnología que usan millones de usuarios en el mundo, que factura en 25 países y que no para de crecer. Un referente en su segmento del Low-Code en España.
Tercera crisis
Crisis y CRM son sinónimos en nuestra vida empresarial. En estos 21 años hemos creado al menos 3 productos de CRM, que cerramos por problemas técnicos o de rentabilidad. Con el aprendizaje de los errores creamos Venzo CRM como respuesta a esa crisis constante de identidad con el software de ventas.
No somos rentables pero caminamos con paso firme hacia los 100 primeros clientes y ese punto de equilibrio. Es el producto mejor diseñado de todos los creados hasta el día de hoy.
La sabiduría que da el fracaso
Al leer este post parece que cada producto que creamos acaba siendo rentable y duradero, nada más lejos de la realidad, para lograr un éxito con un producto, nos equivocamos en otros 5 antes. Si innovas fracasas (aprendes).
En estos 21 años, hemos parado, discontinuado o cerrado: Sabuesoft, Visual Redes, WebProject, Visual Sistemas, vMail, Visual Webs, Vigest, Granito, Velneo 6X, A Medida, Homero, Visual Producción, Visual Microsystems Madrid, B&O, Flota, vForwarding Inglés, Velneo inglés y Chino, ...
Hoy comienza el blog del Grupo Visual MS
Durante estos 21 años nos hemos centrado en las marcas de los distintos productos: Visual Trans, Velneo y Venzo CRM; hoy damos un pasito en mostrar públicamente la marca, principios y valores que unen a todos nuestros productos. Comenzamos este blog en el que iremos publicando contenido que hasta el día de hoy era de uso interno.
One more thing...
Cuarta crisis
Vivimos la crisis mundial del COVID-19, me pregunto mientras escribo este post ¿Qué pasará con esta cuarta crisis y Visual MS?
Valor Diseño: lo que haga falta
Allá por marzo, al iniciar el estado de alarma y ya con muchos confinados desde hace unos días, en Visual MS comenzamos con los Mano alzada Lo que haga falta. En ese primer Mano alzada, el Valor Diseño no tuvo voz, lo recuerdo como una sensación extraña y decepcionante… al rato hablé con Alfonso y los dos estábamos en el mismo punto: ¿qué puede aportar el valor Diseño en esta situación?.
La siguiente semana Alfonso y yo, estábamos dando vueltas al asunto y dimos con una idea que se transformó en el leitmotiv principal para las próximas 12 semanas: diseñando una (sencilla y agradable) experiencia para teletrabajar.
Punto de partida
Con este objetivo, la Comunidad Diseño decidimos realizar una encuesta interna para recoger información. Las respuestas de los Vimis sobre el punto que deberíamos mejorar (para mejorar la experiencia del teletrabajo y por contexto del confinamiento) se podían agrupar en tres aspectos:
- Relaciones interpersonales.
- Conectar / Desconectar del trabajo.
- Trabajo en equipo.
En la encuesta también se preguntaba sobre si Visual MS estaba 100% preparada para el teletrabajo. El resultado, concluyente: 100% está entre “de acuerdo” o “totalmente de acuerdo”.
Estaba claro que la percepción era que, Visual MS estaba preparada, tecnológica y logísticamente para el teletrabajo. Pero Visual MS no es solo tecnología, también es personas y en ese aspecto ¿estábamos preparados?.
¿Qué hace Diseñó hablando de estos temas?
Al ponernos a buscar acciones entorno a lo que se podía mejorar, nos surgió el dilema: ¿qué hace Diseñó hablando de estos temas?, ¿esto no es una competencia del Valor Personas? o ¿es más del Valor Tecnología?
Aquí es donde entra la percepción del concepto que cada uno tenemos de lo que es Diseño. El Diseño es una disciplina, que como sabrás, es transversal a muchos, muchos temas…
Este asunto del teletrabajo, es un ejemplo de cómo el Valor Diseño puede aportar su Lo que haga falta, haciendo de facilitador entre tecnología –herramientas y procedimientos– y personas. En el punto intermedio entre esos dos valores –también en rentabilidad jejeje–, ahí es donde está el Valor Diseño. Y eso es lo que hicimos.
¿Qué hemos aportado?
Como comentaba arriba lo hemos agrupado en tres bloques. Os hago un resumen por si queréis volver a repasar algunos temas:
1. Relaciones interpersonales
Este punto fue muy inspirador para nosotros. En él hablamos de cómo podíamos usar la tecnología para en la medida de lo posible, no perder.
- Hicimos un Foro vitamina sobre relaciones interpersonales en el que además, acabamos hablando de relaciones de trabajo en equipo.
- Creamos una sala/chat para el café en la que seguro nos hemos echado unas risas (y lo seguiremos haciendo).
- Creamos un calendario compartido para planificar eventos que nos podían interconectar, tanto dentro (clases de Yoga con Fran, ensayos de webinar, Mano Alzada, etc.) como fuera de nuestra empresa.
2. Conectar / Desconectar
Este tema es algo que ya ocurría antes del confinamiento. Sucede porque el teletrabajo, si no lo sabes llevar bien, tiene sus “trampas”. Tu oficina está en casa y desconectar del curro se hace difícil. Otras veces ocurre lo contrario, concentrarse en el trabajo es imposible, nuestro entorno doméstico nos impide ser productivos. Hay que buscar el equilibrio.
- Hicimos un Foro vitamina sobre desconectar / conectar en el que pusimos encima de la mesa ideas y puntos a tener en cuenta para conectar.
- Publicamos un post con ideas para mejorar nuestro entorno, parte clave del teletrabajo para conectar y desconectar.
3. Trabajo en equipo
Esta temática fue saliendo de forma natural en las conversaciones, no solo de los Foros Vitamina, sino en otros organizados por el Valor Tecnología con el tema de las videollamadas. Usar los recursos tecnológicos como las videollamadas o los chats para “sincronizarnos” como equipo, o procedimientos como las dailys o las reuniones planificadas para poner puntos en común han sido las bases del trabajo en equipo.
Respecto a este punto he mantenido reuniones con los Vimis que contestaron como algo negativo del teletrabajo, el trabajo en equipo y todos coincidían en que se habían adaptado y que había aprendizajes que habían adquirido durante el espacio entre la respuesta de la encuesta (marzo) a la entrevista (mayo).
Otras acciones relacionadas
Además de lo comentado más arriba, paralelamente se trabajó en otros temas:
- Foro Vitamina: cómo mejorar tus videoconferencias y presentaciones.
- Proyecto de comunicación a clientes #nosgustaelfuturo .
- Fondos de escritorio “Lo que haga falta”.
- Actualización de firma genérica con #Nosgustaelfuturo.
Conclusiones
Mi aprendizaje de todo esto es que: Diseño aporta siempre, pero es complicado, a veces, hacer ver el valor y requiere un esfuerzo en comunicar.
Hoy podemos decir que somos un equipo humano y tecnológico en el que teletrabajar, en la gran mayoría de los casos, de manera sencilla y agradable.
Me imagino que se leerá entre líneas, pero todo este trabajo no habría sido posible sin Azur González, Dani Vázquez y Fran Abad. ¡Grandes!.
Esperamos que desde el Valor Diseño te hayamos aportado durante estas 12 semanas, al menos un aspecto que mejore tu experiencia con el teletrabajo. Para cualquier otra cosa, como siempre estoy (y estamos) para lo que haga falta.
Diseño y estrategia
No hace muchos años los empresarios solamente usaban el "diseño", aplicado a su empresa, con una función esencialmente estilística. Unos ejemplos de ello podrían ser:
- "Poner" el logotipo "bonito" sin tener en cuenta la estrategia de la empresa, la competencia, el naming o el público al que va destinada la marca.
- Usar un color y un estilo de mobiliario para la oficina con el desfasado argumento arquetípico de "a mí me gusta", sin tener en cuenta la identidad visual, la estrategia empresarial o las funciones a realizar en ese espacio.
- Diseñar webs presenciales llenas de animaciones en tecnologías desfasadas, muchos o pocos colores y letras grandes o pequeñas –según gustos–, sin tener en cuenta al usuario y la usabilidad, el SEO o la repercusión en la imagen de marca.
Hoy en día, por desgracia, algunos de estos ejemplos siguen vigentes, pero afortunadamente las cosas están empezando a cambiar poco a poco en las empresas, que están comenzando a darse cuenta de lo mucho que puede aportar el diseño, sin comillas, en el marco empresarial.
La extrema competencia, el nivel de información y la exigencia de los consumidores y usuarios, hacen que el listón esté cada vez más alto y los productos y servicios que las empresas fabrican y desarrollan deban estar a la altura, si realmente se quiere sobrevivir.
Reflexión y debate
Creo que se hace necesario reformular lo que significa Diseño para tener una definición que nos sirva de punto de partida.
Si tuviera que escoger una de las múltiples definiciones de la palabra diseño como proceso, me quedaría con la que Charles Eames respondió en una entrevista en 1970 y que decía lo siguiente:
"El diseño es un plan para disponer elementos de la mejor forma posible para alcanzar un fin especifico"
Charles Eames
Esta definición de Eames, se podría desmenuzar y amplificar con los siguientes matices, que he extraído del libro "Diseño Rentable" de Xenia Viladás:
- Tiene un componente clave de creatividad.
- Sigue una metodología precisa.
- Es fruto de una decisión consciente y no del azar o la costumbre.
- Da respuestas, explícitas o latentes, a necesidades de las personas.
- Se propone alcanzar unos objetivos fijados, que se establecen en el briefing.
- Debe ceñirse a unos determinados grados de libertad, en términos presupuestarios, temporalidad, etc.
- Alcanza unos resultados que tienen que poder evaluarse según lo establecido en el encargo (briefing)
Después de todo esto y leyendo el título del post, imagino que ya os haréis una idea de por donde voy.
Para mí el diseño estratégico no es otra cosa que integrar el proceso de diseño, con todos sus descriptores, vectores y definiciones, en la táctica empresarial, de tal manera que se pueda obtener un resultado rentable y un producto o servicio más honesto y competitivo.