
Blog
Nuestro punto de vista sobre los temas que nos preocupan:
tecnología, diseño, rentabilidad y personas
(D/I) Diseño de la interacción
"El software del futuro deberá entender los objetivos específicos que quien lo utiliza desea alcanzar, focalizarse en ellos y quitar del camino todo aquello que pueda entorpecerlos."
Estoy muy contento por haber encontrado un libro “Pensar primero” de Daniel Mordecki que explica de forma sencilla y amena una métodología, para trabajar el diseño de la interacción. Para los que no lo sepáis, el diseño de la interacción es una disciplina que en la industria del software cumple el rol de pensar y especificar una solución para un problema de interacción entre una interfaz y un usuario. La finalidad es muy simple, que el usuario consiga sus objetivos con esa interacción.
Mejorar la calidad de nuestro producto completo
“… la comprensión de los objetivos de los usuarios y el diseño de una interacción centrada en objetivos tiene premio.”
Me he decidido ha redactar una serie de artículos, este es el primero, porque creo que nos puede ayudar a mejorar la calidad de las interfaces de los sitios web y software que fabricamos y evidentemente, como indica la cita, “tiene premio”: usuarios satisfechos, personas del equipo satisfechas, mayor rentabilidad, mejor software (tecnología) y mejor diseño. La mayoría de los textos los extraeré del libro, porque mejor no se puede explicar.
En busca del modelo representación
“Los usuarios votan sin dudarlo por las aplicaciones que de una forma más fácil y rápida les permiten conseguir sus objetivos”

Este es un gráfico que ilustra como lo que realmente ayuda a los usuarios a entender lo que están viendo en la pantalla de su ordenador es lo que se denomina el “Modelo de representación”. Cuanto más parecido sea el “Modelo de representación” al “Modelo mental” más fácil resultará de usar porque encajará con la manera natural en el que el usuario entiende las cosas. En cambio, cuanto más se parezca al “Modelo de implementación” más complejo y por lo tanto más dificil de usar y se hará necesario o bien aprender o bien tener unas habilidades especiales para usarlo.
Diseño desde el principio
“Lo que se suele hacer al terminar de programar no es otra cosa que decorar la interfaz del programa”
Un ejemplo para entender como el proceso habitual de desarrollo de sotware no es el adecuado, es pensar en una casa en la que el constructor dejó una columna en el medio del dormitorio y con la puerta del baño dando hacia la calle, no habrá decorador de interiores que pueda corregir esos problemas: la casa será un desastre independientemente del color de las paredes y la estética de los muebles. Lo mismo sucede en las interfaces: no importa lo sofisticado de los gráficos y los iconos, si la interacción se ha basado en la versión más cruda del “Modelo de Implementación”, ni el más hábil y experimentado diseñador gráfico logrará salvar la interfaz.
Por eso el “Diseño de la interacción” debe obligatoriamente realizarse antes de que se escriba la primera línea de código. El proceso, a grandes rasgos, debería ser como marca el gráfico.

¿Vale la pena?
"Diseñar primero y programar después es menos costoso y se genera software de mejor calidad y usuarios más satisfechos, todo lo que se traduce en una relación costo/beneficio excelente comparada con las metodologías que se utilizan actualmente”
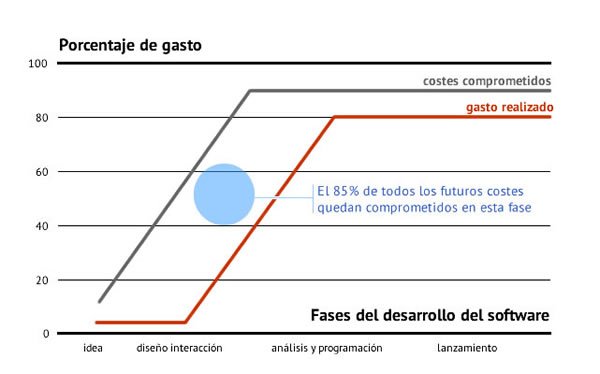
En el libro “Diseño rentable” de Xenìa Villadàs ya explicaba el impacto de incluir la metodología del diseño en el coste total del proyecto “lo que invirtamos al inicio del proyecto es lo que más tarde nos permite avanzar con rapidez”, y de como las decisiones del inicio del proyecto (las de menor inversión) son las que compromenten el gasto al final del proyecto.
En este gráfico se explica la relación entre el coste realizado y como las decisiones de las fases iniciales comprometen de alguna forma el gasto final.

En este otro gráfico compara la relación entre los costes y la facilidad de introducir modificaciones en el proyecto. Cuanto más avanzado esté el proyecto más costoso y difícil es introducir cambios.

Al introducir la fase de Diseño de la interacción en las primeras fases del proyecto, se puedan tomar decisiones menos costosas que en la fase de análisis y desarrollo o lanzamiento y por lo tanto fáciles de rectificar y cambiar.
Si queréis os podéis descargar el PDF del libro “Pensar primero”, gratuito 100%, por si alguno de vosotros quiere leerlo.
Consejos para la redacción de respuestas de soporte
El servicio de soporte es fundamental para nosotros y creemos que debería serlo para todas las empresas del sector software.
Debemos ser conscientes de que la imagen que damos a través del mismo es la imagen que las personas con las que nos comunicamos están percibiendo de nuestra empresa; por lo tanto, conviene que cuidemos nuestra imagen al máximo, pues eso influirá en la relación que mantenemos con esas personas.
Este artículo pretende ser una guía de estilo que nos ayude a dar la imagen que queremos.
Puntos clave
- Empatizar con el cliente.
- Pensar que el cliente no está haciendo nada mal.
- Tomarnos nuestro tiempo en responder.
- Asumir y reconocer nuestros errores.
Estilo
- Cuidar la ortografía. Si algún error o falta de ortografía está distorsionando el efecto global, nuestros ojos (que están muy bien entrenados, aunque no seamos conscientes de ello) caerán en él rápidamente y nos harán olvidar el resto.
- Signos de puntuación: Al contrario de lo que nos pueda parecer, el excesivo uso de las comas no hace más fácil la lectura de un texto. La mayoría de veces lo recarga en exceso y dificulta su lectura, haciéndola pesada y farragosa. Debemos acostumbrarnos a utilizar todos los signos de puntuación en su justa medida.
- Por lo general, los párrafos cortos invitan más a la lectura que los que son demasiado largos.
- Usar frases sencillas gramaticalmente hablando.
- Evitar frases negativas. Escribir en positivo.
- Tratar de con cercanía al cliente.
Estructura de la respuesta
Saludo
Comenzaremos saludando al cliente del modo siguiente:
Buenos días/Buenas tardes/Hola, Pepe
Introducción, empatizando
Variará en función del tipo de consulta realizada. Si se trata de algún bug o problema podremos comenzar empatizando con la persona, mediante algo similar a lo siguiente:
En primer lugar, pedirte disculpas por las molestias que esto te está causando.
“Sentimos las molestias que esto te está causando.”
Nudo
Desarrollaremos la respuesta que de solución a sus problemas.
Desenlace
Conclusiones de lo expuesto, resumen de los puntos desarrollados, si se considera necesario.
Despedida
Si hemos pedido disculpas al comienzo de mensaje, podríamos reiterar las disculpas nuevamente.
Si no esperamos respuesta por parte del cliente firmaremos con un texto estándar:
¿Deseas hacer alguna otra consulta sobre el tema tratado en este soporte?
En caso contrario te agradeceríamos que lo cierres y valores la atención recibida con el fin de mejorar nuestro servicio.
Muchas gracias.
o
Si tienes dudas o quieres realizar cualquier otra consulta, estaremos encantados de atenderte.
Si esperamos respuesta por su parte, entonces nos despediremos con “Un saludo” o “Un cordial saludo” o “Quedo a la espera de tu respuesta para seguir avanzando juntos en la resolución de este soporte” o "Gracias por tu colaboración", etc.
Varios
Si no entendemos la consulta que nos plantea el cliente, podemos hacer dos cosas:
- Solicitarle información más detallada sobre la consulta.
- Si creemos entender lo que consulta, pero no estamos seguros al 100%, comenzar la respuesta explicando lo que hemos entendido y responder basándonos en ello.
En ambos casos, siempre pediremos disculpas por nuestra torpeza. Recordemos que el cliente nunca hace nada mal.
Si nos hemos equivocado en algo, debemos asumir nuestra culpa y hacérselo saber al cliente. Reconocer los errores abiertamente es algo que los clientes valoran muy positivamente.
Una vez redactada la respuesta, leerla al completo.
Números de versión en software
Todas nuestras divisiones hacen software y quien más, quien menos, trabaja todo el día con versiones de aplicaciones. La versión de desarrollo, la versión de un determinado cliente, el parche que arregla el problema, la versión de ayer, la nueva y revolucionaria versión.
Todas las versiones deberían llevar un nombre, un nombre que nos permita:
- Firmar: Identificar inequívocamente un estado de nuestra aplicación en un momento dado.
- Integrar: Conocer con quien “se lleva” bien esta versión.
- Trazar: Permitir conocer en que ciclo/iteración se ha desarrollado.
- Distinguir: Marca comercial principal (año, funcionalidades principales).
Existen muchos tipos de numeración de versiones:
En Visual estamos unificando el criterio a la siguiente configuración:
Que esté compuesto por cuatro dígitos que nos permitan tener la suficiente flexibilidad para cubrir todas las necesidades de las distintas configuraciones. Por ejemplo:
11.3.0.9323
11.xx.xx.xx - Versión mayor
Cambio mayor de la aplicación con cambios importantes. Esta numeración suele estar marcada por cambios estratégicos comerciales en la división que pueden ir acompañados por una buena campaña de comunicación.
xx.3.xx.xx - Versión menor
Es el ciclo básico de trabajo y son los cambios programados para ese ciclo de desarrollo, se supone que va acompañado con pruebas, novedades y documentación, videos, etc.
xx.xx.0.xx - Parche
Son los inevitables parches que arreglan un problema y deben poder publicarse rápidamente, no se acompañan de novedades, ni de documentación, ya que estas versiones deben poder sacarse rápidamente, aunque lo ideal sea no necesitar sacar ninguna.
xx.xx.xx.9323 - Sello
Es lo que identifica inequívocamente a la versión, evita que existan en la calle dos aplicaciones distintas con el mismo número de versión. Muy cómodo cuando en soporte o programación usan decenas de versiones en el día a día. Es un número consecutivo que puede ser el Build, Changelist, etc.
FAQ
A mi me gusta lo de Snow Leopard, Lion, froyo, gingerbread. ¿Por qué no usamos nombres frikis?
Todo nombre friki (comercial) tiene un número de versión “técnico”.
Menudo rollo, por la fecha del fichero se puede saber, y es más cómodo que aprender todo esto.
En algunos casos la fecha puede servir, pero al mover los ficheros de sistemas esa fecha puede cambiar y la sorpresa a la hora de poner en un cliente puede ser monumental.
¿Qué número le pongo a una beta que no quiero que se ponga en un cliente?
Si tienes una versión interna de pruebas y no quieres que se le ponga a un cliente, tenemos que decidir poner algo en el número de parche que identifique esa circunstancia por ejemplo 11.3.99999.9423. Donde 99999 nos indica que es un parche "especial".
Ergonomía para trabajar sentado
Las personas que trabajamos en oficinas en general y en el ordenador en particular, pasamos largos periodos de tiempo, en muchos casos la jornada completa, sentado en una silla.
Estar sentados durante tanto tiempo nos perjudica físicamente.
Si sufrimos dolores o tenemos molestias por culpa del ratón, el teclado, la pantalla, o cualquier otro objeto, debemos comunicarlo inmediatamente a la empresa. Así deberían poder gestionar el caso con la mutua médica y ver el alcance, las posibles causas y como corregirlas.
En el gráfico que inicia este artículo, es seguramente ya conocido, pero todos debemos tenerlo siempre en cuenta, para mantener una correcta posición corporal para usar el ordenador. Sí, el monitor de esa imagen es antediluviano, aunque alguno de esos se ve todavía por ahí.
La salud no se debe descuidar, que solo tenemos una vida.
Y es que somos animales de costumbres (algunos más... y a las costumbres me refiero jejeje), y nuestra forma de sentarnos, mover el ratón, teclear e incluso, no hacer los debidos descansos… nos puede provocar problemas bastantes serios.
Alguno de nuestros compañeros que los sufren, pueden dar buena fe de ello.
Debemos ser conscientes, que ni la mejor silla ergonómica del mundo nos va a prevenir o mejorar nuestra salud, si no cambiamos nuestros hábitos delante del ordenador. Y lo mismo con los demás periféricos.
Aunque la Sociedad Española de Oftalmología se ha posicionado (2017) en que no hay evidencias de que la luz azul emitida por los paneles led sean dañinas, sí que tiramos muchas horas delante de una pantalla y debemos tomar medidas preventivas para otro tipo de dolencias.
Para cuidar nuestra salud ocular, podemos aplicar la regla del 20/20/20. Consiste en apartar la mirada de la pantalla cada 20 minutos, durante 20 segundos, enfocando a una distancia de 20 pies (6 metros).
Por cierto, si queréis saber más acerca de los filtros de luz azul, encontré este artículo que recopila bastante información. Pero tomad con precaución toda información que pueda venir sobre este tema, ya que puede haber otros intereses ocultos por ambos lados. ¿Os acordáis de los filtros carísimos para los monitores CRT que teníamos hace años? Pues se demostró que no valían para nada (no, ni el cactus tampoco...).
Si seguimos hablando de ergonomía, llegamos al famoso Síndrome de Tunel Carpiano, del que todos hemos escuchado y conocemos a alguien que lo padece.
Se produce cuando el nervio mediano, el cual baja desde el codo a la mano, se queda aprisionado, comprimido, a su paso por el túnel carpiano, una zona de ligamentos situada bajo la palma de la mano. Esto suele traducirse en entumecimiento, dolor punzante y pérdida de fuerza y movilidad en la muñeca afectada.
El síndrome del túnel carpiano no deviene por un uso continuo de un mouse. Lo que esta actividad provoca es un prolongado desgaste, cansancio y atrofia de los tendones o la bursa de la mano, provocando que se inflamen y esta hinchazón limite el espacio del que disponen los propios tendones, algo muy habitual en trabajos que requieran el uso y presión de las muñecas: cocineros con los cuchillos, lijadores, o cualquier trabajo que implique fuerza y tensión con las manos.
En primer lugar hay que ir a lo seguro: si llevamos un tiempo notando molestias, lo recomendable es comentarlo con la empresa para visitar a nuestro médico de cabecera o a la mutua.
Él puede comprobar hasta qué punto puede haber lesión y solicitar las pruebas pertinentes, o simplemente mandar reposo y aplicar hielo con una toalla, recetar alguna pomada antiinflamatoria, etcétera. Incluso podemos ser caso de alguna patología reumática. Cada persona requiere un estudio diferente.
Trucos con los que evitar problemas de más en nuestras tareas informáticas.
Según su normativa ISO, uno de nuestros mayores defectos como usuario está en cómo posicionamos el brazo. Tendemos a encoger demasiado y crear un ángulo con el antebrazo, como una alita de pollo, e inmediatamente a estirarlo, forzando mantenerlo en vilo. El codo debe estar apoyado o acomodado el mayor tiempo posible.
La mano debe descansar sobre el ratón, completamente, en horizontal, sin suponer presión por la tensión. El único esfuerzo debe hacerse desde la propia mano que mueve el ratón. El movimiento debe ser natural, en línea recta, uniforme desde la mano hasta los dedos.
Hay una serie de ejercicios recomendados, que podéis consultar aquí y aquí.
El ratón es importante, uno de menor tamaño se han demostrado mucho más propensos a provocar lesiones. El mouse debe ser alto, compacto —tampoco estaría de sobra una aleta para reposar el pulgar— y tener la cantidad exacta de opciones. Y, a ser posible, inalámbrico. La razón es sencilla: los cables generan tensión y obligan a estar pendiente de la cantidad sobrante.
Estar sentados nos está matando
Terminamos con esta interesante infografía, que nos muestra de manera muy gráfica el problema y nos enseña más trucos y recomendaciones para mejorar nuestra ergonomía y nuestra salud postural.

Asegurar una buena salud de los trabajadores de la empresa, resultará muy rentable en el largo plazo para cualquier compañía.
Y como en Visual MS queremos durar 100 años, para nosotros es una práctica fundamental, que recomendamos a todo el mundo.
Objetivo del diseño, diseño objetivo
En todo proceso de diseño llega un momento en el que hay que evaluar y seleccionar una de las propuestas presentadas. Lo más habitual, es basar la selección en una serie de opiniones personales, porque, o bien carecemos de datos sobre los que contrastar, o porque en el peor de los casos, nos falta de tiempo y se resuelve omitiendo el análisis final.
Considero que es un error seleccionar una propuesta en base al "me gusta" o "no me gusta", porque eliminamos todo el rigor del proceso de diseño, evitando que posteriormente se puedan reevaluar los resultados de forma óptima.
Tenemos que desengañarnos, que nos parezca "guay" más o menos, una función en una interfaz, la composición de un cartel o tal combinación de color en una habitáculo, no significa necesariamente que estemos ante un buen diseño.
Entonces ¿cómo opinar?, ¿cómo evaluar?, y sobre todo, ¿cuándo es buen o mal diseño?. Para tener una sólida base sobre la que contrastar, debemos empezar por el origen: ¿por qué y para qué vamos a hacer este proyecto?.
El briefing es el documento base donde se recopilan todos los motivos por los que se hace el proyecto, los problemas que deben ser resueltos y por lo tanto debe ser nuestro punto de partida.
En él se documentan todas las preguntas y sus respuestas a dudas sobre el concepto a resolver, las suposiciones, las intenciones, las expectativas, los motivos, los condicionantes, etc.
Con el briefing debemos hacer investigación y análisis, a veces completarlo con información adicional, y otras veces se deberá eliminar o resolver información contradictoria y conflictiva con el objetivo real.
De esta manera, el briefing nos servirá para prototipar y argumentar esa propuesta.
Seleccionar un buen diseño supone retomar los requerimientos del proyecto en el briefing, juzgar y valorar las propuestas en el ámbito de esos requerimientos y tomar una decisión.
Con una decisión tomada a conciencia y no basándonos en opiniones personales y por lo tanto subjetivas, podremos posteriormente reevaluar los resultados obtenidos confrontándolos con los que pretendíamos conseguir.
Aunque creo que es inevitable lanzar un "me gusta" o "no me gusta" ante una propuesta de diseño, creo que el esfuerzo de ir más allá merecerá la pena, porque pasaremos de tener un diseño que no sabemos si está bien o mal, a disponer de un buen diseño que puede ser mejorado de forma objetiva.
Para innovar en tecnología
Para innovar en tecnología, ¡también debemos innovar en software!
Gracias al empuje de, por ejemplo, vForwarding o vERP en nuestro día a día en Visual, estamos conviviendo muchas palabras relacionadas con el mundo del software empresarial de las que es interesante conocer su significado.
Vamos a repasar estos conceptos.
Release Candidate (RC)
Es una versión con calidad de versión final que aparece unos días antes de la versión final. En un mundo ideal esta versión sería idéntica a la versión final. Desde esta versión a la versión final solo hay cambios menores o muy graves permitidos por el release manager.
Beta
Representa generalmente la primera versión completa del programa informático o de otro producto, que es posible que sea inestable, pero útil para que las demostraciones internas y las inspecciones previas seleccionen a clientes.
Pruebas funcionales
Una prueba funcional es una prueba basada en la ejecución, revisión y retroalimentación de las funcionalidades previamente diseñadas para el software. La pruebas funcionales se hacen mediante el diseño de modelos de prueba que buscan evaluar cada una de las opciones con las que cuenta el paquete informático.
Integración continua
Es una metodología informática que consiste en hacer integraciones automáticas de un proyecto lo más a menudo posible para así poder detectar fallos cuanto antes. Entendemos por integración la compilación y ejecución de tests de todo un proyecto.
Herramienta de control de código fuente
Es la gestión de los diversos cambios que se realizan sobre los elementos de algún producto o una configuración del mismo. Una versión, revisión o edición de un producto, es el estado en el que se encuentra dicho producto en un momento dado de su desarrollo o modificación.
Iteración
En el contexto de un proyecto se refieren a la técnica de desarrollar y entregar componentes incrementales de funcionalidades de un negocio.
Esto está comúnmente asociado al desarrollo ágil de software, pero podría referirse a cualquier material. Una iteración resulta en uno o más paquetes atómicos y completos del trabajo del proyecto que pueda realizar alguna función tangible del negocio. Múltiples iteraciones contribuyen a crear un producto completamente integrado.
Metodologías agiles
Es un marco de trabajo conceptual de la ingeniería de software que promueve iteraciones en el desarrollo a lo largo de todo el ciclo de vida del proyecto. Existen muchos métodos de desarrollo ágil; la mayoría minimiza riesgos desarrollando software en cortos lapsos de tiempo. El software desarrollado en una unidad de tiempo es llamado una iteración.
Qué decir y qué no decir cuando se habla con clientes
En todas las empresas la atención y trato con los clientes es una tarea fundamental para poder prestar un servicio eficiente y de calidad, lo que influirá en su satisfacción y por lo tanto en el tiempo que continuarán siendo nuestros clientes, influyendo así directamente en la rentabilidad de la empresa.
A la hora de comunicarnos con nuestros clientes –pero también proveedores e incluso compañeros– las formas con que nos comunicamos son importantes.
Para ello, no solo debemos tener claro qué debemos decir, sino cómo decirlo.
Veamos en un pequeño cuadro, muy sencillo, pero muy útil, sobre lo que no conviene decir cuando hablamos con un cliente:
No digas:
Porque el cliente lo traducirá como:
Di en su lugar:
"No lo sé"
"Yo no les importo"
"No podría responderte esto ahora, pero lo verificaré y te llamaré en cuanto tenga toda la información"
"No lo entiendes"
"Me están tratando cómo un incompetente"
"¿Podrías concederme unos minutos para explicarte este tema?"
"No sabría decirte quién puede solucionar esto"
"No tienen gente capacitada"
Confirma el requerimiento con el cliente y hazle saber que te harás responsable de solucionar el problema
Espero que os sirva de ayuda.
El proceso de diseño en 7 pasos
Alguno me habéis preguntado de dónde saco las ideas, y cómo hago para posteriormente traducirlas a un soporte físico o digital. Siempre respondo que la experiencia es un factor que me ayuda, pero aparte de la experiencia, el uso de un proceso o “procedimiento”, es lo que hace que las ideas se generen de una manera óptima para un resultado coherente.
Existen múltiples modos de obtener ideas, pero yo suelo usar el que os voy a explicar en 7 pasos. Sí, habéis leído bien, “suelo usar” porque no siempre es posible hacerlo debido a los plazos, la carga de trabajo, la desorganización, o las expectativas mal comunicadas. Y claro, todo este caos repercute de forma directa en el resultado final.
Por eso es importante quedarse con la idea de que un buen plan ordenado, equilibrado y decidido, hace que surja un buen diseño, y hay que evitar, en la medida de lo posible, las prisas, el caos, el gusto personal y la inspiración aleatoria.
PASO 1. Briefing
Todo surge de un encargo o briefing. El briefing es fundamental, define la necesidad y el objetivo (por qué y para qué) y es lo que debería poner en marcha un proyecto de diseño. La mejor forma de definirlo es trabajando en equipo (equipo que encarga el proyecto y el equipo de diseño) para aportar los puntos de vista adecuados.
PASO 2. Investigar y recolectar más información
Leer el briefing al detalle y hacerse las preguntas adecuadas. Si surgen dudas volver a preguntar a quién o quiénes demandaron la necesidad. Es importante quedarse con una idea clara del objetivo y las necesidades. Aquí también es bueno hacer las investigaciones sobre los análogos y las tendencias de mercado, ¿cómo lo hacen en otros sectores?, ¿Qué están haciendo en otros sectores que no tienen nada que ver con el nuestro?, etc.
PASO 3. Análizar
En el análisis viene “la chicha”. Aquí suelo usar la técnica de extracción de palabras. La técnica consiste en extraer del briefing y del análisis, palabras o frases y ordenarlos en grupos (Empresa, Usuario, Soporte, Problemas a solucionar, Objetivos, etc.) y debajo de estos listados otro listado con asociaciones que remitan a conceptos e ideas que se puedan representar visualmente. Cuanto más tiempo se le dedique al análisis más ideas se obtendrán. De esas ideas hay que escoger el o los conceptos a comunicar.
PASO 4. Ejecutar
Todo, absolutamente todo, elemento de la solución visual debe estar contrastado con el listado de palabras y conceptos para asegurarse de que es coherente con la necesidad y el objetivo definidos. Por ejemplo, una tipografía se escogerá porque comunica de forma coherente el concepto que se quiere transmitir. Nada se escogerá de forma aleatoria si no por lo que comunica. Es necesario verificar varias veces el listado de palabras una vez esté planteada la solución gráfica para ajustar todos los detalles.
Paso 5. Análisis final
Para finalizar es recomendable hacer una descripción del concepto o conceptos seleccionados que se quieren transmitir a través del diseño y justificar de forma coherente cada elemento que lo compone.
Ej: Se ha seleccionado el color azul vibrante porque se asocia a la tecnología, una tipografía Helvética de palo seco porque transmite sencillez y modernidad, etc....
Posteriormente a estos pasos vienen otros dos que son también muy importantes:
PASO 6. Producción
Se ejecuta la solución con material definitivo (textos, fotografías, formas, etc.). Este parte suele incluir las revisiones para asegurarse de que todo está correcto. En los trabajos de imprenta incluye la parte de arte final y manipulado que lo suele realizar la propia imprenta.
PASO 7. Lanzamiento
Se definen acciones de mantenimiento o siguientes fases y se archiva el material usado.
Creo que por su abstracción, este proceso puede ser útil en otros ámbitos con diferentes niveles de alcance, desde la redacción de un post, la estructuración de un documentos o el planteamiento de un servicio o producto.
Espero que os haya resultado interesante.
Hazlo realidad
Hace unos días años un amigo me recomendó leer un libro (Getting Real) con el que realmente comparto la inmensa mayoría de consejos que apunta sobre cómo tener una empresa de desarrollo de software y no morir en el intento.
Perfectamente ordenados y de forma práctica, recorre temazos como:
- Diseño
- Funcionalidades de las aplicaciones
- Versiones
- Promoción
- Soporte
- Trabajo en equipo
- Motivación
Todos los puntos nos suenan mucho, ¿verdad?
Está escrito por una empresa muy reconocida en Internet llamada 37 Signals, absorbida por Basecamp hoy día, con varias aplicaciones para trabajo en equipo, gestión de proyectos, gestión de contactos, notas, etc.
Aunque el libro haya sido escrito hace ya más de diez años, continúa muy vigente hoy en día. Conforme iba leyéndolo, fui escribiendo un resumen en español que paso a compartiros.

Línea de salida
En un proyecto, la fecha límite y el presupuesto son intocables, si ves que no llegas, reduce el alcance. Elimina todo lo que no es realmente necesario: documentación, especificaciones técnicas, funcionalidades superfluas... Es bueno hacer equipo con el cliente, es una voz útil y debes involucrarlo en el proceso.
Es fundamental que el software sea intuitivo. No es necesaria formación para aprender a usar Google o Amazon, tu software debe ser igual de simple y usable. No te obsesiones con estudiar mucho a la competencia porque puede limitar tu pensamiento.
No engordes
No te excites cuando las cosas parezcan ir bien y pienses en contratar a talentos a destajo. Un equipo reducido y trabajando en objetivos cercanos es mucho más ágil que una gran organización. El mercado de las tecnologías exige ser ágil, no pierdas esa cualidad. Además, siendo pequeño puedes ser más cercano al cliente.
Prioridades
Lo primero es definir la visión de la aplicación, por ejemplo para BaseCamp es "Project Management is communication". Esta filosofía condicionará muchas decisiones sobre la aplicación. Se parte de lo abstracto y se acaba en los detalles.
Usa equipos de 3 personas: 1 desarrollador + 1 diseñador + alguien entre los dos mundos. Las limitaciones te guían y te ayudan a focalizarte. No te preocupes de posibles problemas en el futuro (escalabilidad), pasa de ellos, concéntrate en los de ahora.
Seleccionando funcionalidades
Es muy importante filtrar las funcionalidades que quieres añadir a la aplicación. Piensa lo que necesita, luego divídelo entre dos una vez y luego otra. Una nueva funcionalidad es como adoptar un hijo, el proceso es el siguiente:
- Di al cliente que no vas a incluir esa funcionalidad que te pide.
- Pídele a esa funcionalidad que 'demuestre que lo vale'.
- Si sale que no 'lo vale', fin. Si sale que 'sí lo vale', continua.
- Boceta la pantalla.
- Diseña la pantalla.
- Prográmala.
- Prueba, prueba, prueba, prueba, prueba y vuelve a probar.
- Comprueba si los mensajes de ayuda deben cambiarse.
- Actualiza el 'tour del producto' si es necesario.
- Actualiza los contenidos / promesas de marketing si es necesario.
- Actualiza los términos del servicio si es necesario.
- Comprueba si algunas promesas han sido rotas.
- Comprueba si la estructura del precio está afectada.
- Lánzalo.
- Aguanta la respiración.
Las propuestas de los clientes hay que olvidarlas, las verdaderamente importantes 'flotan en el ambiente'. Hay que preguntarse qué sobra en la aplicación, no qué hace falta.
Proceso
- Brainstorming
- Esquemas en papel
- Pantallas en HTML
- Desarrollo (programación)
Es importante hacer software que sea un marco general, sin muchas opciones. Cuanto más abierto, más fácil será que el usuario encuentre soluciones, no barreras. Pon a funcionar tu software cuanto antes para pulirlo bien. Desarrollar aplicaciones no es neurocirugía, las cosas no tienen que salir 100% bien a la primera, además el test bueno, es en real.
Organización
Las reuniones no son trabajo. La 'reunionitis' es síntoma de conceptos poco claros en la empresa. Si te reúnes mucho es que debes aclarar conceptos a tu equipo. Si no queda otro remedio haz reuniones de máximo 30 minutos, cuantas menos personas mejor y sin agenda del día.
Equipo
No es obligatorio contratar mucha gente, es preferible poca, buena y bien avenida que empezar a contratar gente porque pienses que los necesitas, probablemente te ralenticen, sea mucho más difícil de gestionar, problemas de comunicación, etc.
Diseño de la interfaz
La interfaz es tu producto y no lo que hay desarrollado debajo. Se diseña antes de programar nada y siempre desde el centro de la página (cuerpo principal que será un post, un menú, etc.) hacia fuera (colores, logo, encabezado y pie, márgenes, menús laterales....).
Hay que diseñar 3 estados: normal (aplicación en uso) blanco (aplicación nueva, que el cliente no vea una patalla vacía, fea).
Como no hay datos, habrá que incluir tutoriales y comentarios de ayuda, capturas de pantalla de ejemplo con datos, explicar cómo será la pantalla, contestar a estas preguntas: ¿qué es esta página?, ¿qué hago ahora?, ¿cómo será esta página cuando esté completa? ¿cómo serán los errores? (cuando la aplicación falla).
Es lo que llamamos 'diseño defensivo'. No todas las páginas deben mantener cabecera, pie, etc. Pesa más el contexto/funcionalidad de cada pantalla que la coherencia extrema de todo. El texto es diseño. Las pantallas de administración/personalización no deben estar separadas, sino que se deben poder editar los valores en la pantalla principal.
Código
Se debería pagar a los programadores para que quiten código de un programa, no para que lo escriban. Se debe permitir que fluya la información hacia fuera: XML, JSON, API... para otros desarrolladores.
Palabras
No escribas documentos muertos como borradores (mejor trabajar con cosas reales), especificaciones técnicas (son un brindis al sol, nadie las lee, están desactualizadas...). No hagas ningún documento que viva fuera/aparte de las aplicaciones.
Habla en lenguaje coloquial, sin ser pedante/técnico. Pon texto real, no Lorem Ipsum. Piensa en tu producto como en una persona con personalidad, el texto debe tener esa personalidad. El texto es la voz de tu producto y está 24 horas hablando a tus clientes.
Precios y registro en la web
El alta y la baja deben ser procesos sencillos, rápidos y gratuitos. La importación y exportación de datos debe ser fácil y poder hacerse en cualquier momento. Si hay que dar malas noticias (subida de precios) se comunicará con antelación y se darán periodos de adaptación para suavizar el impacto entre los clientes.
Promoción y publicidad
Se seguirá la filosofía de Hollywood:
- Trailer (intriga): Se contactará con expertos apelando a su vanidad para que hablen de ti: Boing Boing, Digg, TechCrunch...
- Pre-estreno Semanas antes del lanzamiento publica las características que tendrá, da acceso a los expertos que vieron el trailer, pon pantallazos, anima a la gente a que esté informad, que se dé de alta, es decir, crea expectación.
- Lanzamiento: Lanza el marketing a saco, consigue que blogs enlacen con tu página, publica los progresos: número de usuarios que lo usan, noticias, actualizaciones... manténlo vivo.
En cualquier caso ten en cuenta que la mejor promoción es un excelente producto. Ingredientes aconsejables en tu web:
- Vista general que explique los beneficios del producto.
- Tour guiado a los visitantes por sus características.
- Pantallazos y videos con la filosofía tras el producto.
- Ejemplos reales de lo que se puede hacer.
- Testimonios, prensa y noticias reales sobre el mismo.
- Foro.
- Precios.
- Blog, útil y ameno, dirigido al perfil de usuarios del producto.
Los blogs funcionan mejor que la publicidad y son más baratos. Comenta donde te comenten y pregúntales si quieren ser 'VIP', sé elegante con los que te critican.
También es promoción publicar videotutoriales, trucos o consejos. Puede ser interesante usar tecnologías e integraciones llamativas.
Aprovecha el poder del upgrade: si alguien no puede hacer algo porque está en una versión básica, dile que pagando algo más podría hacerlo, y que tendría además otras ventajas que pasarás a mencionar.
El nombre de la aplicación debe ser explicativo y recordable, no pongas 'Project Manager Collaboration', si no 'BaseCamp', por ejemplo.
Que el dominio .com esté cogido no es crítico, puedes añadirle algo tipo 'ourbasecamp.com'
Soporte
Derriba el muro entre soporte (camareros) y programación (cocina). Deben cambiarse los roles de vez en cuando para sentir el feedback de los clientes en cocina.
Formación: usa la ayuda y las FAQ para completar el manual y la formación. Nadie aprende a usar Google o Amazon, ¿por qué deben aprender a usar tu aplicación? Si recibes soportes repetitivos por el mismo tema, pon información o enlace a FAQ en el punto donde se produce esa duda.
Los soportes deben responderse en el momento (90% en 90 minutos), personalmente, sin textos enlatados.
Fomenta que los foreros se ayude unos a otros, quítate de en medio. Si hay problemas técnicos, avisa a todos, aunque casi nadie se hubiera enterado.
Post-Lanzamiento
30 días después del lanzamiento saca una actualización. Realiza publicaciones sobre las nuevas mejoras.
No hay betas, si tu app no está para consumo público, mejor no la publiques.
Los bugs suceden, no pasa nada. Se priorizan por impacto (gravedad y alcance de usuarios) y punto. Si te chivan uno y no es prioritario explica por qué no es urgente, que hay otros que afectan a más gente. Sobre todo sé honesto.
Hay un punto en el que debemos dejar que el producto simplemente exista, sin añadirle funcionalidades hasta el infinito.
Conclusión
Concéntrate en poner todo esto en práctica, ejecutarlo. Las ideas sin ejecución no sirven de nada. Mantén el equipo motivado. Puedes aplicar la filosofía 'Getting Real' a otras áreas de la vida, no solo al software
También podéis leer el libro completo en inglés (son pocas páginas) de forma totalmente gratuita.
Rumbo a 2021
¡Lo que pasó en 2020, que se quede en 2020!
Hoy queremos celebrar que estamos vivos, que estamos sanos y que estamos juntos.
Y queremos con esta celebración dejar atrás "el año más raro de nuestra historia" y para ello nuestro eslogan nos ayuda una vez más: nos gusta el futuro, así que vamos a comenzar a poner todas nuestras energías en el nuevo año que ya está aquí, el 2021.
También acudimos una vez más a nuestros valores, pues además de hacer uso de ellos como si de una estrella del firmamento que nos ayuda a guiarnos, estamos seguros de que también son compartidos por nuestros fieles compañeros de viaje: clientes, proveedores y colaboradores, amigos a fin de cuentas.
Desde Visual MS ¡os deseamos nuevas esperanzas y nuevas experiencias, nuevas alegrías y nuevos sueños y todo lo mejor de lo mejor para 2021!











